Sometimes you want to design your template blog.Now I want to make the blog Header into 2 column as the picture .
Follow the below steps:
1- Find the code ]]></b:skin>
2- Copy the code below to paste exactly above ]]></b:skin>.
Subscribe to:
Post Comments (Atom)
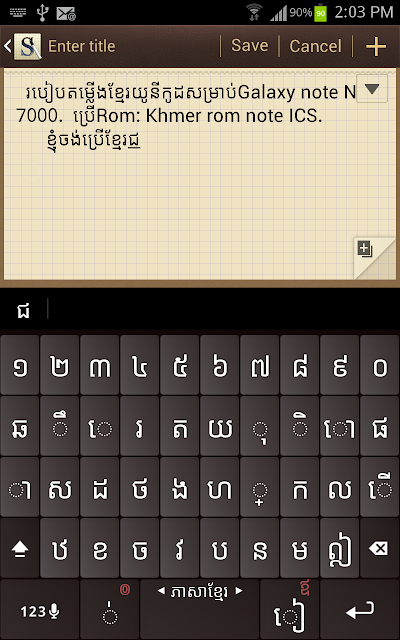
How to install Khmer Unicode on Galaxy Note N7000
This is my personal use only but I want to share to whom Cambodia people want to use Khmer Unicode on their Galaxy Note .Now let begin: - Y...

-
At the previous step you have known about uploading the files to 4shared.com , now you want to get the URL , HTML code and forum code to pa...
-
After you got your desired blog template , you got your own blog. Now you want to post something in your blog. Let's go by some steps b...
-
When you make your post to publish to the world , there are something wrong in your blog and you want to edit or delete it. Once you've ...




No comments:
Post a Comment