Drop down scroll menu (Navigation) is the navigation contains many links with topic menu and use one line space in blog. And visitors click on it , it shows many topic links to select. Look at my Drop-down scroll menu.
Subscribe to:
Post Comments (Atom)
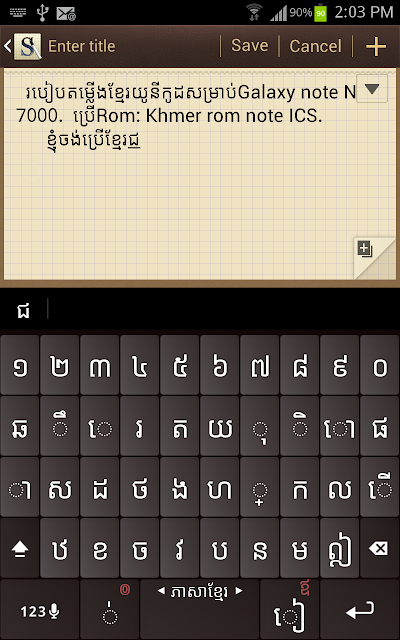
How to install Khmer Unicode on Galaxy Note N7000
This is my personal use only but I want to share to whom Cambodia people want to use Khmer Unicode on their Galaxy Note .Now let begin: - Y...

-
At the previous step you have known about uploading the files to 4shared.com , now you want to get the URL , HTML code and forum code to pa...
-
When you make your post to publish to the world , there are something wrong in your blog and you want to edit or delete it. Once you've ...
-
After you got your desired blog template , you got your own blog. Now you want to post something in your blog. Let's go by some steps b...



No comments:
Post a Comment