As you make your blog , you want visitors to visit your blog . it is necessary for you to use different techniques to attract the visitors. One method that is used to attract visitors is the animation . The animation allows you to inject movement into web page to draw the attention of the viewer. There are many software programs available that allow the creation of animation. One such program is Adobe Photoshop Creative Suite 3 (CS3), which will be used for my method. It is important to note that this method requires basic knowledge of Photoshop CS3, but actually I have no knowledge of CS3. Along with my experience , I got the Photoshop software and try myself. Now I have a little bit of my experience in making animation in CS3 and I take only images to make animation. Please look at the step below. This is the easy way with my no knowledge experience of Adobe Photoshop Cs3:
- You must have Adobe Photoshop Creative Suite 3 (CS3) installing on your computer;
- After installing has finished , open your Adobe Photoshop CS3;
- Point to File tab on the task bar of Adobe Photoshop CS3 , select open to open image from your Computer ( the image which you like to show ). The image Height or width in Pixel or inch , it is up to you to select to display in your blog , big or small .See my image , I opened one image named "blog logo1"
- The size of your image open above is up to you to select it;
- Look at the right side of your CS3 , your will see the layer palette , click on 'create a new layer' 3 times , so I get 3 layers with one background eg: layer 1, layer 2 and layer 3. ( This means that I want to display 3 images in my animation with the same background of my layers).
- After clicking on 'Create a new layer' 3 times you got the image as below:
- Right click on the layer 1 and select 'Convert to smart object', and follow these steps until layer 3. Look at the picture , it has changed :
- Select on the layer that you have converted to smart object again. By right click on the smart object layer (1,2,3) to replace the content. At this time I want to replace the images from my computer to layer 1, layer 2 and layer 3.
- Right click on smart object layer 1, select 'Replace Contents', so you have to select the image from your computer to replace the layer 1. Do this method until layer 3. If you want to replace the background you ought to do the same method in this step or above step.
- Select on 'Duplicates selected frame', click 3 times , you get as above image ( 4 frame).
- Look at the layer palette and point to the eye icon , select unchecked 'eye botton' from layer 1 to 3 if you want to keep frame 1 as the background at the layer palette . Do this method until frame 4.
- Select frame delay time at your frame ( to give seconds to the image for displaying time) and if you want the loop displays forever , select 'forever' .
- After finishing at your frame , it is time to save your images animation.Go to File tab at CS3 , select 'Save for Web and Device', select type file 'GIF'. and click Done.
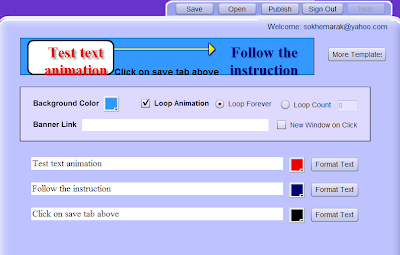
- Select 'insert image' at your post to insert your animation file.My example below , I do not upload the file ; I only use 'insert image'.
- if you want to upload :
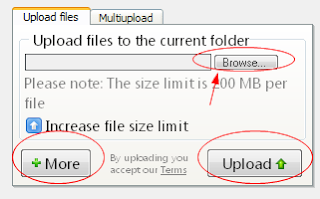
- Upload your file that you save above to the file hosting web page.
- Get your html code to paste in your blog. See the previous step How to upload file to file hosting and get the html code to paste in your blog.